Overview (Grid)
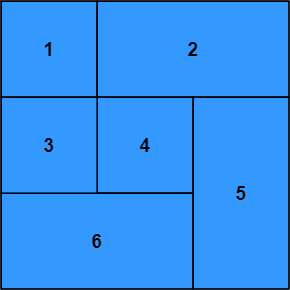
An overview of the layout system for working with grids, in which child elements are positioned by row and column indices and span one or more rows and columns.
- A parent element can arrange its children into a grid (layout-type: grid).

-
The rows and columns of a grid can be expressed in pixels, percentage, stretch, or auto.
-
A child element specifies its position with a row index and column index.
-
A child element specifies its size by spanning a number of rows and columns.